Thinking of changing the Facebook Like Box border color?
Well, I thought that was difficult. I found dozens of articles that explain how to do it using some tricky CSS and stuff like that. Others explained how to load the Like Box in a frame and put it inside another frame. Well, I was desperate, so, I tried and most of them didn’t work.
Finally, and by chance only, I discovered the simplest way to change Facebook Like Box border. Follow the steps below to do it.
Head to Facebook Like Box Page (link opens in new tab)
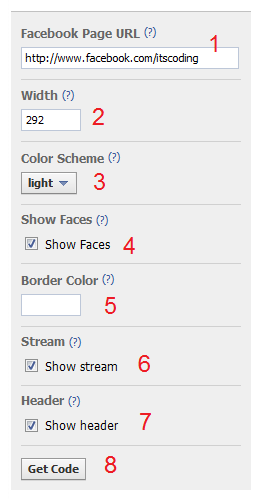
Create your own Like Box as explained below. Please look at the screenshot below for more details. Legends and steps explained below the picture.

1. Enter your Facebook page link here
At this point, you should have created your Facebook Page earlier, so, just copy the link and paste it here.
2. Enter the desired width for your Facebook like box
This width shall be the same like the container or the div you wish to put your Facebook Like Box within. For example, Our website uses a sidebar for WordPress, and we wish to use the normal text widget to insert the Like Box, so, we shall use the text widget width as our Like Box width.
3. Color Scheme
There are two available colors. Light and Dark. The Light one has a transparent background. The dark one has a dark background. Chose which ever you like, as for me, I find the Light Scheme more compatible to all my designs.
4. Show Faces
Tick the box if you want the fans’ faces to be shown.
5. Now to the important one which is the BORDER COLOR
I always thought I had to insert a HEX code in here, so, if I wanted a white color background, then I did put #FFF, but that was totally wrong. In this Facebook Like Box, all you have to do is to insert the HEX Code without the Hash (#).. So, if you wanted a white color border, then simply put (FFFFFF) or even simpler, you can just write (white) without the brackets.
Note: not all colors are defined. Because I did try some other colors but the Like Box kept falling to the default values
6. Show stream
Tick the box if you want the latest updates from your wall to appear (makes the Like Box grow in Height).
7. Header
shows a header saying “Find us on Facebook”, I don’t like this one, but if you like it, then keep it.
8. Get code
Click on get code and choose which code type you would like to use, you have the option to use HTML5, XFBML, or iframes.
Finally, copy your code and paste it wherever you want, either on an HTML page or on your WordPress sidebar or any other places you could think of.
I will write another post later on how to modify the styling of the Like Box indirectly.
If you found this post useful, then please share it using the sharing buttons below 🙂